Overview
Thanks for purchased "Slick Slide Menu Addon for WPBakery Page Builder WordPress Plugin". You will find all about plugin informations in this documentation. If you need extended help or find any bug please don't hesitate to contact us 24/7 or you can use our Support Forums. If you like our WordPress themes / plugins please drop your comments and rate our items.
You can create and use Off-Canvas menu with Slick Slide Menu Addon for WPBakery Page Builder WordPress Plugin in any page. Slick Slide Menu will display Off-Canvas menu on left, right, top and bottom side. Also you can use any widget and content in your menu.
1. Installation
Before the begin install "Slick Slide Menu Addon" you should have to puchased, installed and activated WPBakery Page Builder and Slick Slide Menu Addon. Because our addons will be works in WPBakery Page Builder. The first thing you need to do when you want to install plugin is to login to your site admin panel.
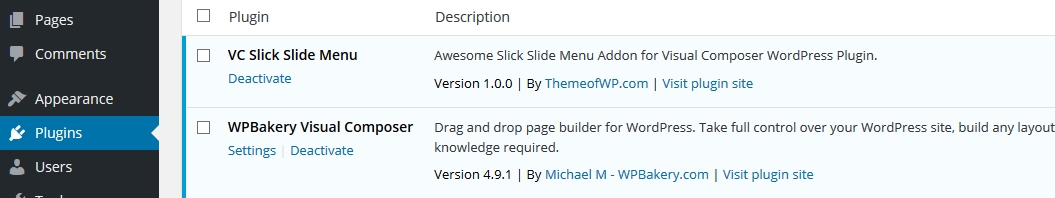
Once there, go to Plugins section and install you purchased and downloaded Slick Slide Menu Addon for WPBakery Page Builder WordPress Plugin via plugin installer.

Then you should activate the Slick Slide Menu Addon
2. Usage
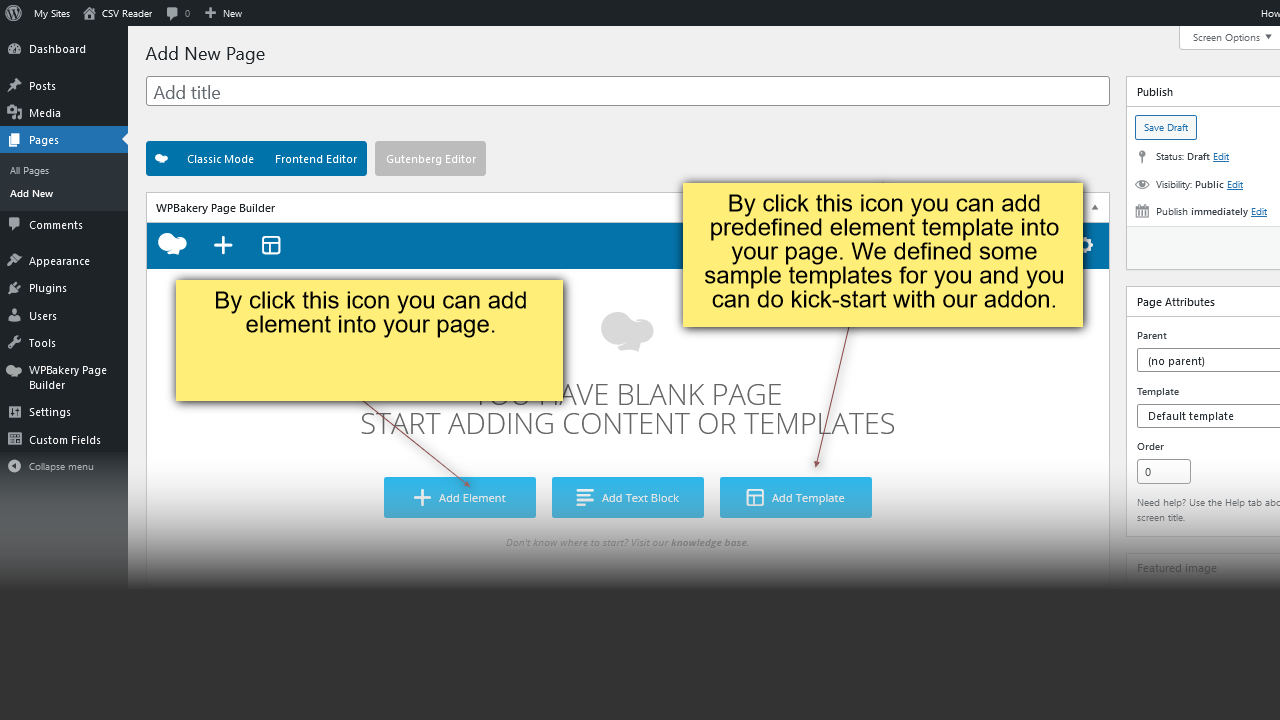
Slick Slide Menu Addon has very simple usage. When create a page with WPBakery Page Builder, click to add element icon "+"

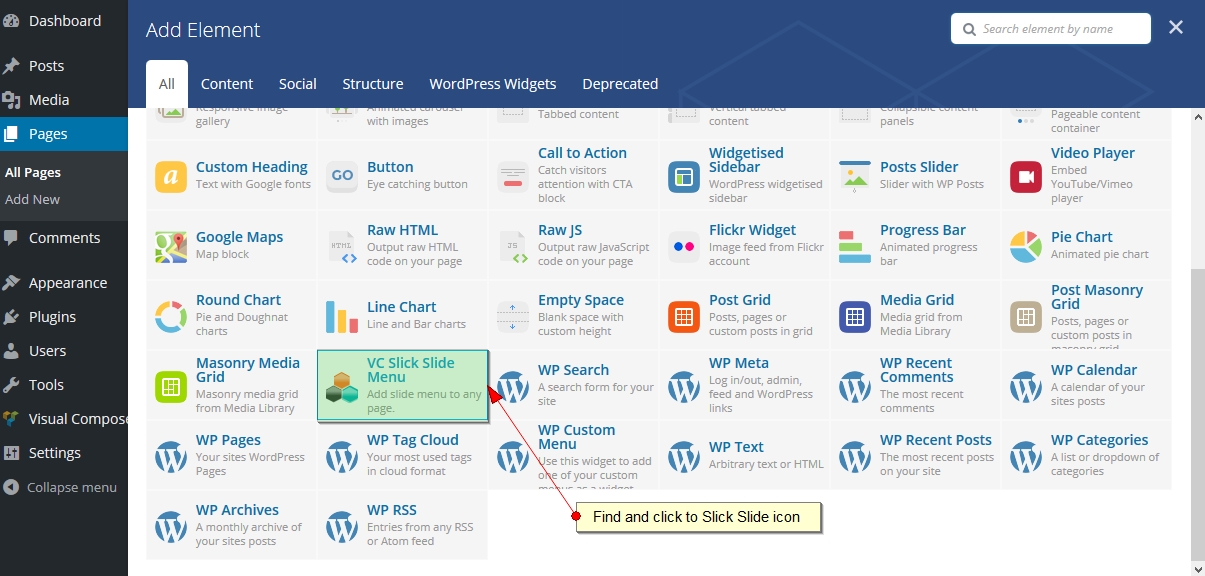
You'll see the "VC Slick Slide Menu" button.

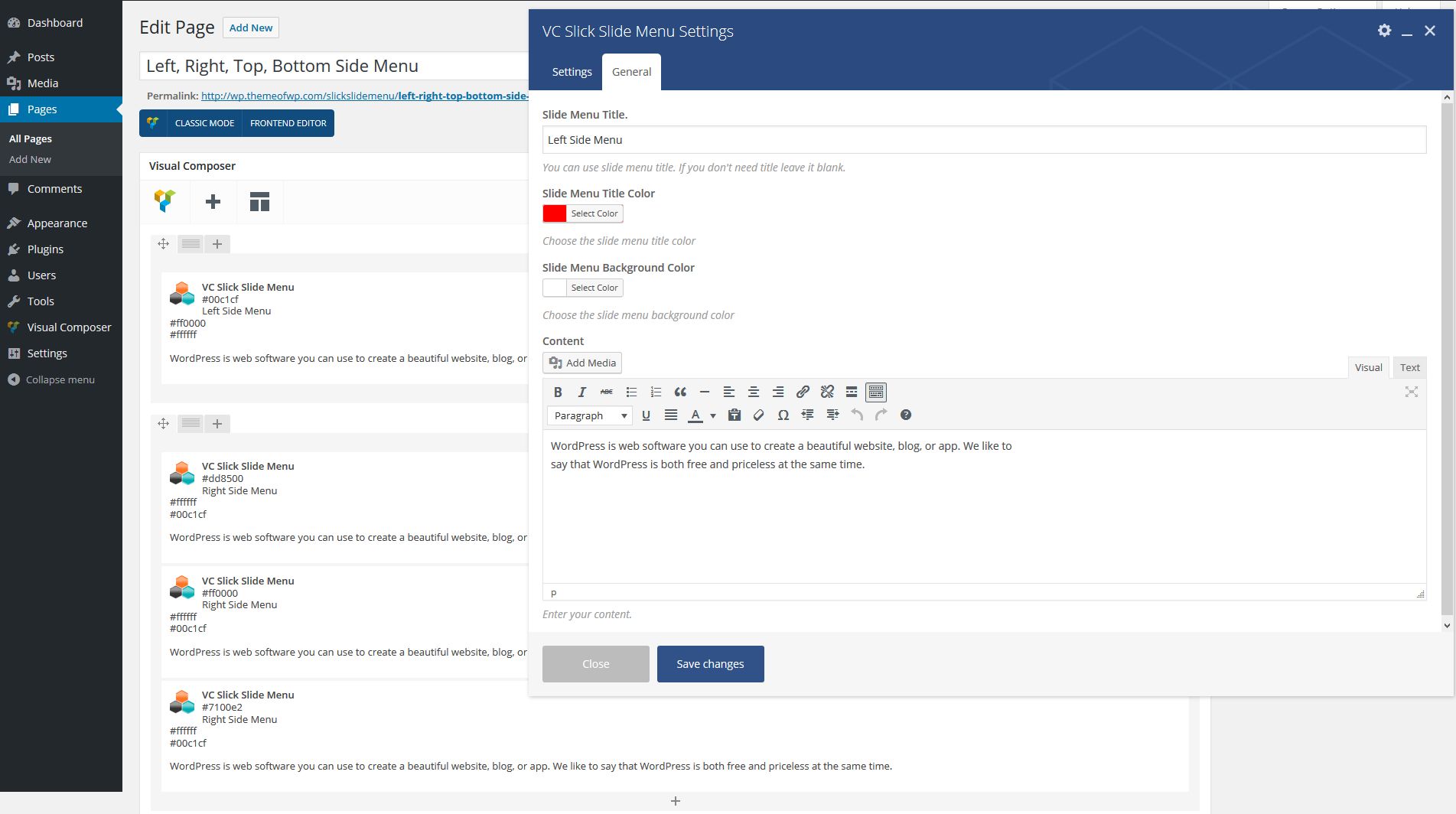
When click to the "VC Slick Slide Menu" icon, "VC Slick Slide Menu Settings" popup will opened and you will be able to define slide menu options.


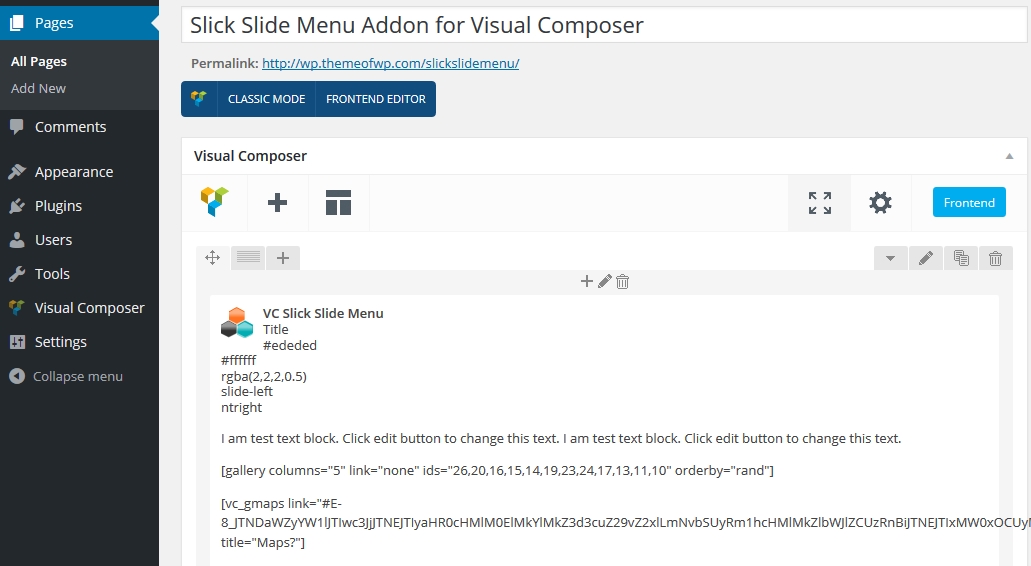
Then click to save button and update the page. You'll have slide menu with this way. Here is the our demo screen about the backend.

VC Slick Slide Menu addon allows to you a widgetized area to use in the menu. Just click to widget and add any widget into the Slick Slide Menu widget. It will be appear in the Off-Canvas slide menu.

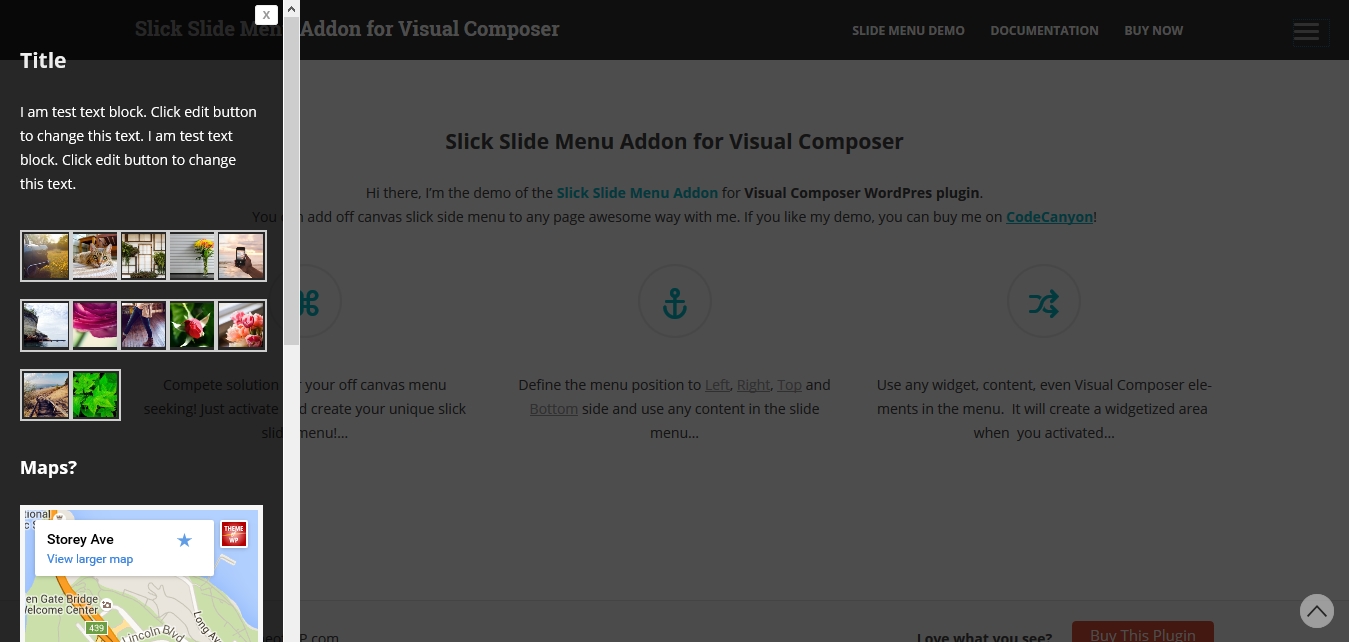
Here is the our demo screen about the frontend.

6. Support & Extended Things
Thanks for purchased theme / plugin but please remember you have purchased a very affordable theme / plugin and you have not paid for a full-time web design agency. Usually we will help with small tweaks, but these requests will be put on a lower priority due to their nature.
Support for my items includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for third party software and plug-ins/themes
Before seeking support, please...
- Make sure your question is a valid item Issue and not a customization request.
- Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- Make sure to double check the item FAQs.
- If you have customized your item and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- Make sure to state the name of the item you are having issues with when requesting support via our Support Forums.