Premium WordPress Themes, Templates & Plugins › Support › WordPress Theme Support › Alive › How can I fix top menu for displaying properly ?
- This topic has 7 replies, 2 voices, and was last updated 10 years ago by
ThemeofWP.
- AuthorPosts
-
- March 24, 2014 at 8:18 am #170
ThemeofWP
KeymasterQuestion: Hello, I need urgent help with the Alive theme that I purchased. The top menu bar is not displaying properly as shown in the live demo. I cannot get it to save either when I try to change the options around.
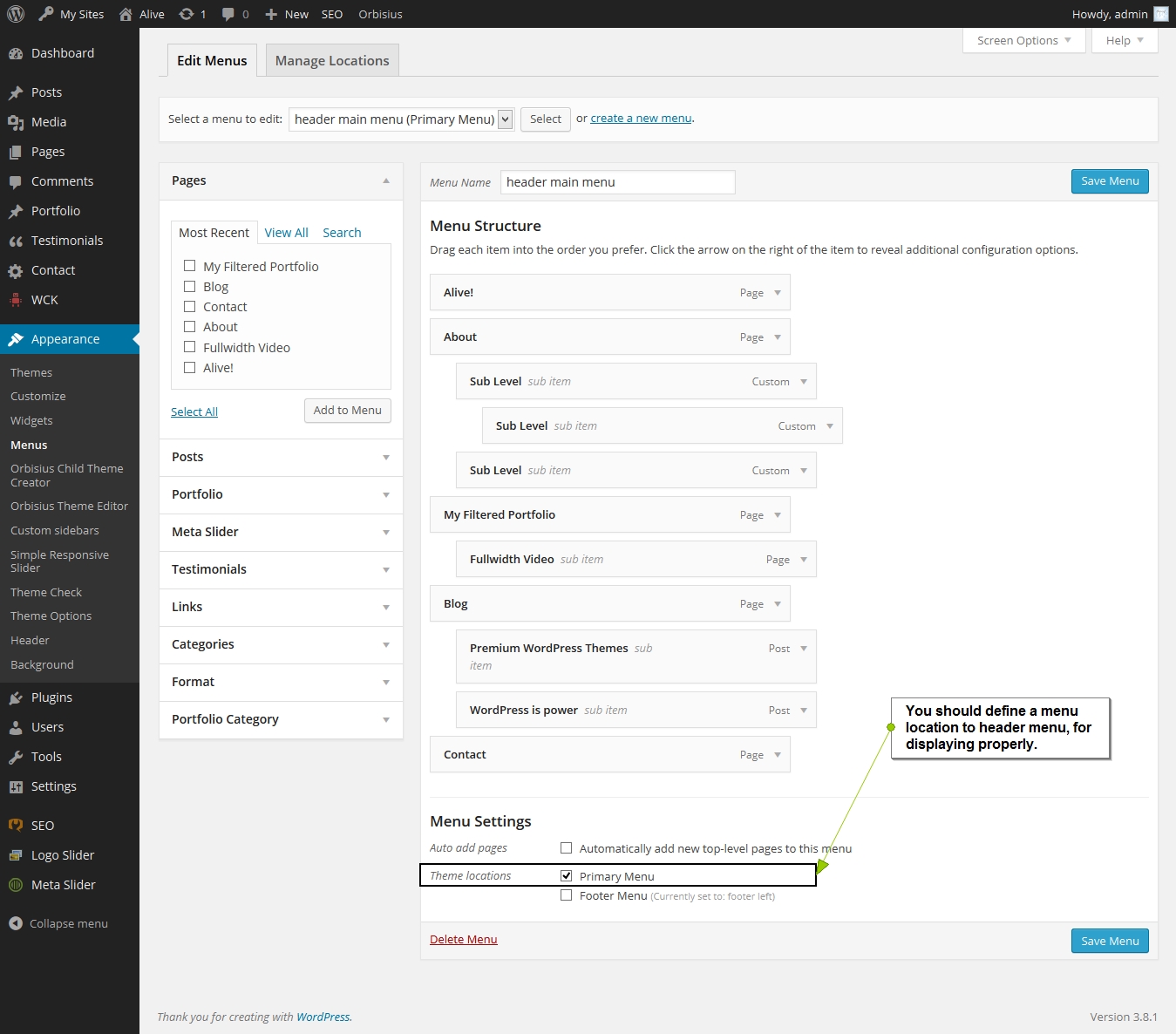
Answer: You need to define menus for this. You didn’t define any menu for the Primary. When you define for header menu everything should be fine like this screenshot:
 . Also you should define a menu for footer same way. Otherwise your menus won’t displayed properly.
. Also you should define a menu for footer same way. Otherwise your menus won’t displayed properly. - March 24, 2014 at 8:24 am #173
ThemeofWP
KeymasterYou need to define menus for this. You didn’t define any menu for the Primary. When you define for header menu everything should be fine like this screenshot: https://themeofwp.com/wp-content/blogs.dir/1/files/2014/03/alive_wp-admin_nav-menus.jpg. Also you should define a menu for footer same way. Otherwise your menus won’t displayed properly.
- April 8, 2014 at 11:56 pm #186
eliasdancey
MemberI am experiencing issues on various versions of Safari.
The biggest problem is the top menu… when it slides as you scroll, to a smaller size, it turns into a series of blue ? symbols like there is a missing image.
studioflatland.com
The only other issue is the portfolio. The sliding images on the main portfolio don’t seem to slide completely… is this a browser incompatibility that you’re aware of?
- April 9, 2014 at 10:30 am #188
ThemeofWP
KeymasterHi please first can you update your theme style.css: download this https://themeofwp.com/alive/wp-content/themes/alive/style.css and upload to your own theme folder (wp-content/themes/alive) logo and header height will be turned as logo height.
Also you need to define a background image or color for when scrolling from admin options http://studioflatland.com/wp-admin/themes.php?page=optionsframework at header options. It will be turned normally. (you will see the “Header Scrolled Background Color” section in theme options.)
Also yes you’re true, when hover the portfolio item it’s not compatible with only safari. We’ll be fixed this for safari soon.
Thanks for contact with us.
-
- April 10, 2014 at 2:48 am #190
eliasdancey
MemberExcellent. I got the top slider to work without the missing image icons appearing.
In the new css that you sent, however, it seemed to make my logo really smaller, rather than making the header enlarge to fit the logo. I was just double checking the intention that you had on that, because I certainly do not want to make my header logo that small.
Love the theme, though, and cannot wait for an update that gets the portfolio working fully with Safari. It is a very innovative and cleverly fun theme.
Thanks!
- April 10, 2014 at 8:09 am #192
ThemeofWP
KeymasterThanks, glad you love our themes. Can you please doenload this https://themeofwp.com/alive/wp-content/themes/alive/style.css and overwrite your scc again? We’ll be update you when it’s fixed. Thanks for your good complimants. Can you please write same positive comments on our item sales page ? : https://www.mojomarketplace.com/item/alive-multipurpose-responsive-wordpress-theme
-
- April 10, 2014 at 2:51 am #191
eliasdancey
MemberAlso – I noticed on the portfolio page that the page 2 and next buttons resulted in an error page. Please advise.
Thank you for all of your attention.
- April 10, 2014 at 8:12 am #193
ThemeofWP
KeymasterYes we saw your second page of portfolio http://studioflatland.com/portfolio/page/2/ but our demo working properly https://themeofwp.com/alive/my-filtered-portfolio/page/2/. You need to reset permalinks for fixing: Please go to Permalinks settings under the Settings menu of admin and change it to default and save then change it again to custom and save. It’ll be fixed automatically 🙂
-
-
- AuthorPosts
- You must be logged in to reply to this topic.